מיתוג זהות חזותית
בילינו את 20 השנים האחרונות בלימוד, במחקר, בעיצוב ופיתוח מותגים ודבר אחד שאני יכולה להבטיח לכם בוודאות – הכול קשור למיתוג.
למיתוג ולאסטרטגיה יש כוח גדול – אפילו עצום – על הרגלי הצריכה שלנו. אנחנו מזדהים עם מותג כי אנחנו מאמינים שהוא משקף את מי שאנחנו, כי הוא משייך אותנו לקבוצה גדולה יותר, למועדון שאנחנו רוצים להיות שייכים אליו. אנחנו מזדהים עם המותג והוא מזוהה איתנו.
קוקה קולה היה אחד המותגים הראשונים שהבינו והמציאו את המונח ״לייפסטייל״ בהקשר לשיח על מותגים. כעת ידוע שאיננו מוכרים מוצרים או שירותים, אנו מוכרים מותגים ולייפסטייל, ומי לא רוצה להיות חלק מזה?
המיתוג מתחיל בלוגו אך זהו רק קצה הקרחון, זהו תהליך מרתק בו אנחנו משלבים את הגישה העסקית והשיווקית לתהליך היצירה.
״האריזה של המותג״ נושאת בתוכה את ההבטחה, את ה-Brand promise. האריזה של המותג היא חלק מהשפה המיתוגית. אלו הקווים המנחים אותנו בעבודה לחיבור חיזוק והעצמת הקשר בין קהל היעד ל״מותג״ ואל האנשים שעומדים מאחוריו.
מותגים שלא יהיו מודעים לשינוי שהשוק הולך אליו, ימצאו את עצמם מוציאים הרבה מאוד כסף על אמזון כדי שהלקוחות יוכלו למצוא אותם.לעומת זאת לוגו זה בכלל לא מילה בעברית וגם האנגלית כמו אחותה העברית השאילה אותה מיוונית. מקור המילה לוגו הינו מילה. השפה העברית השאילה אותה והחלה להשתמש במילה לוגו על מנת להתייחס לסמל של מוסד , חברה או מוצר. בשנות ה-90 החליטו באקדמיה לעברית שכדאי להמציא מילה למילה הזו שכולם משתמשים, והחליטו שהמילה העברית תקרא סמליל. אז כמו שאמרנו הלוגו הוא למעשה סמל שמורכב לעיתים ממילה בלבד ולעיתים ממילה ומאלמנט גרפי שמלווה אותה – התוצר הסופי הוא הלוגו – אלה המדקדקים יקראו למילה: Logo Type
ולאלמנט הגרפי שמלווה אותה סמל. עיצוב הלוגו עבור מותג, חברה או מוצר מהווה את זיכוך של המותג.
אז אל תשכחו — הכול זה מיתוג – דברו איתנו הודעה או טלפון.
Flow
מיצג עבור הביאנלה לאדריכלות בוונציה 2023
Phygital
מיתוג חזותי ואימרסיבי
Greentea Everyday
מיתוג משקאות
KmoBaTeva
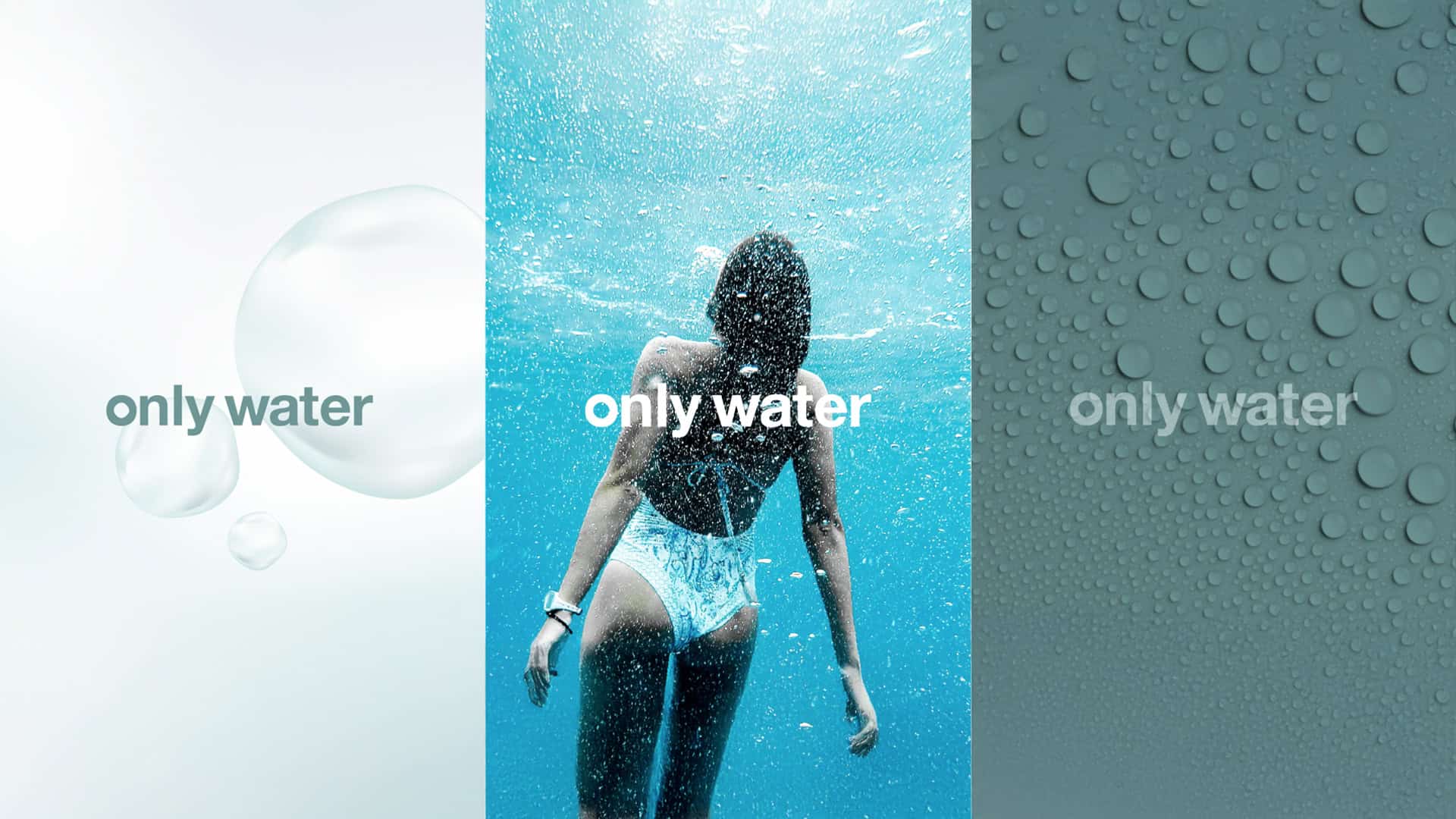
פיתחנו זהות חזותית יוקרתית ל-KMOBATEVA, מותג לבריכות טבעיות ללא כימיקלים. השפה המותגית מדגישה טוהר, זרימה טבעית ויוקרה בת ים־ת‑קיימא.
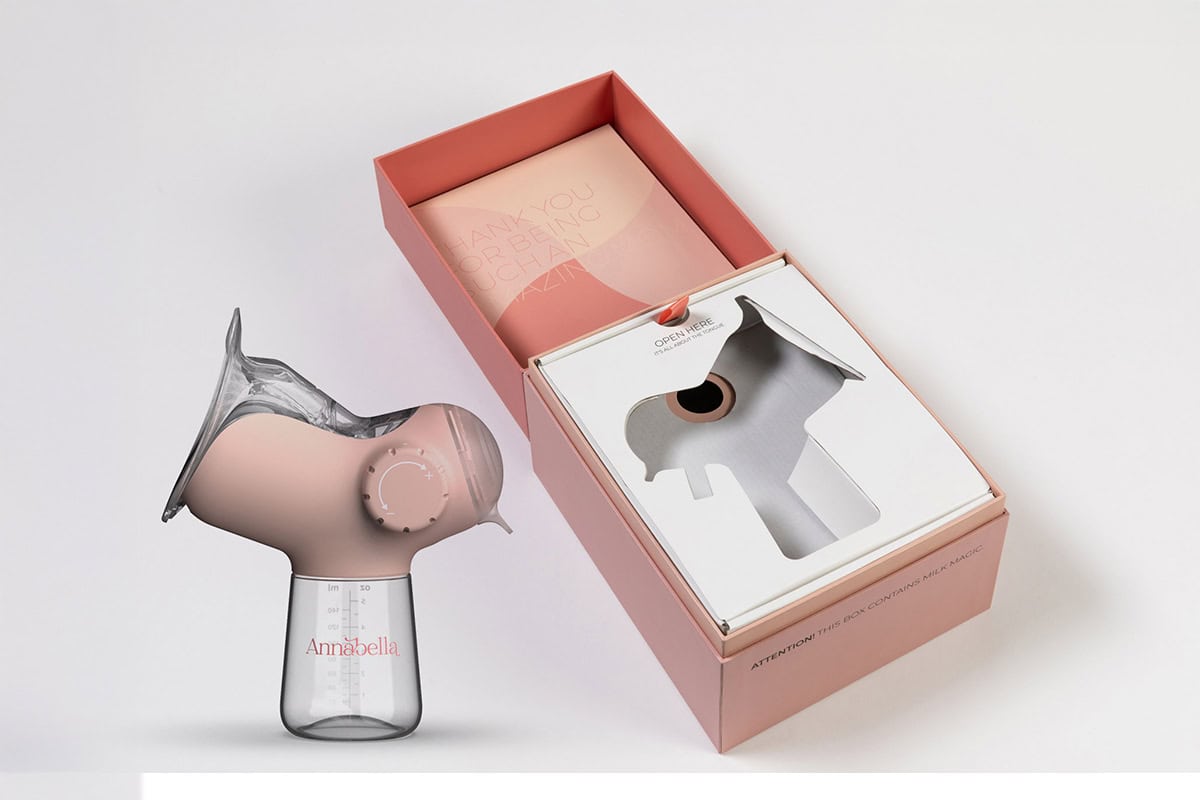
Anabella x NFH
אריזה מוקפדת למוצר בריאות אינטימי, בתנאים סטריליים ולפי תקנים רפואיים.
חיפה 2030
מיתוג ושפה חזותית עירוני למינהלת 2030 של עיריית חיפה
OlaKala
מיתוג מסעדה יוונית אורבנית
Cuspa
זהות מותגית לחברה טכנולוגית מובילה בתחום ניתוחי הלב
Woojer | Strap3
הגדרה מחדש של עיצוב אריזות וחווית אנבוקסינג
Alphabeta
פיתוח זהות מותג לקרן גידור
Neat Technologies
מיתוג חזותי לחזון טכנולוגי
Joovy & National Park collection
שיתוף פעולה בין שני מותגים המחבר בין עיצוב, חוויה, טבע וערכים חינוכיים
Lifebuoy
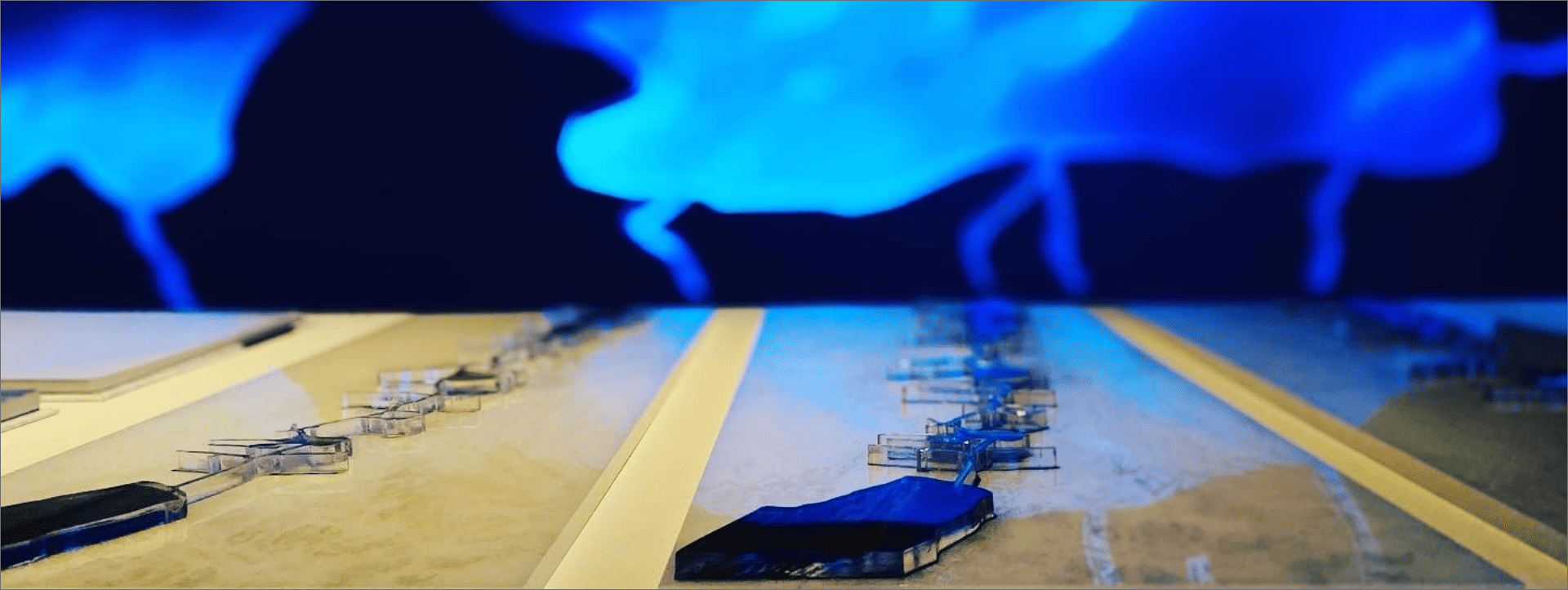
מיתוג ואריזה למערכת אזעקת בטיחות לבריכות
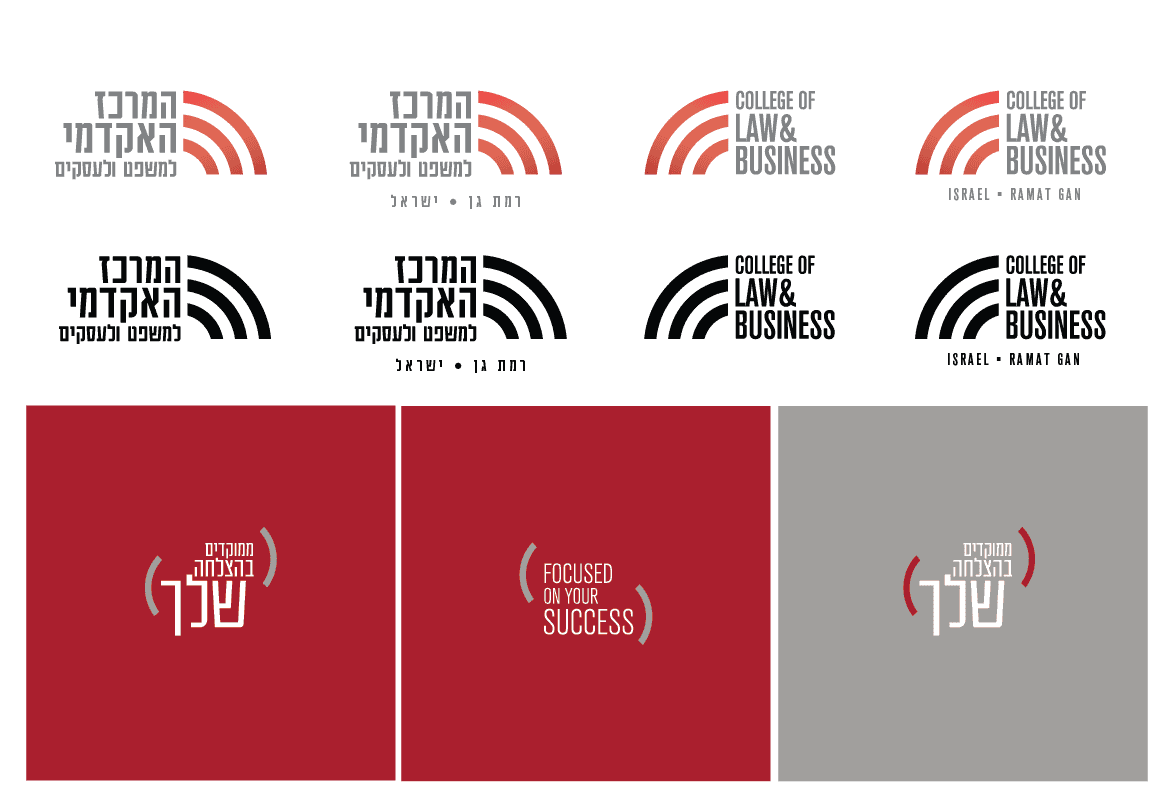
המרכז האקדמי למשפט ועסקים רמת גן
מיתוג וזהות חזותית
IM76
זהות ויזואלית למותג CBRN מתקדם
IceCure Medical
מיתוג רפואי מתקדם חדשנות בטכנולוגיית הקפאה
Veidan
מיתוג עבור חברת תקשורת